
After some blood sweat and tears, we'd thought we'd share a war story with you. When a client wanted an Instagram feed on their Gatsby JS website, we responded with a huge "No biggie, can do" attitude. After all, we had integrated 40+ across our client's Shopify sites. We know React, we know integrations, how hard could it be?
After dealing with a SAAS provider that we shall not name. Whose sole marketing strategy is to generate landing pages claiming to support every modern web framework that exists, when they really don't - it was safe to say we were almost never going to integrate another live Instagram feed into our client's Gatsby JS websites ever again. Until we found Covet.pics.
TLDR; Use Covet.pics - Sign up here. Here's a link to their NPM widget. Despite their branding suggesting they are a Shopify app, they work remarkably well with modern JS frameworks.
As Instagram continually strives for better security and aims to deter individuals from scraping their platform's information, they have sacrificed the sanity of web developers in the process. Hence, what was once simple is now incredibly complicated and almost always requires either a plugin or hours of work. With React there has previously been a distinct lack of quality plugins and we have been left time and time again with companies over promising and underdelivering, this is not what you need when you are pushing hard to meet a deadline. This is until now...

Why do we love it?
Covet.pics are incredible for so many reasons, the main reason we love it though is because of its versatility. Moving away from the constraints of the classic Instagram pictures in a grid, Covet.pics allows you to customise the Grid into any arrangement you desire and all within a user-friendly backend - and most importantly, it supports React JS.
Why do the competitor's solutions suck?
Going back to the nameless SAAS provider that offers a multitude of half baked solutions wrapped in iFrames. There really isn't a decent solution for React Based sites, other than Covet.pics. Don't waste your time with other plugins, because you'll get halfway through your build only to discover that the Instagram plugin you slated to be baked into your site doesn't understand principles of responsive design unless you create multiple feeds, and throw a few Tailwind visibility classes around.
So at its core Covet.pics pulls images from Instagram and these images can be customised... is that it? Nope. If you run an e-commerce store Covet has a whole host of other treats in store for you.
Shop the look & direct buy
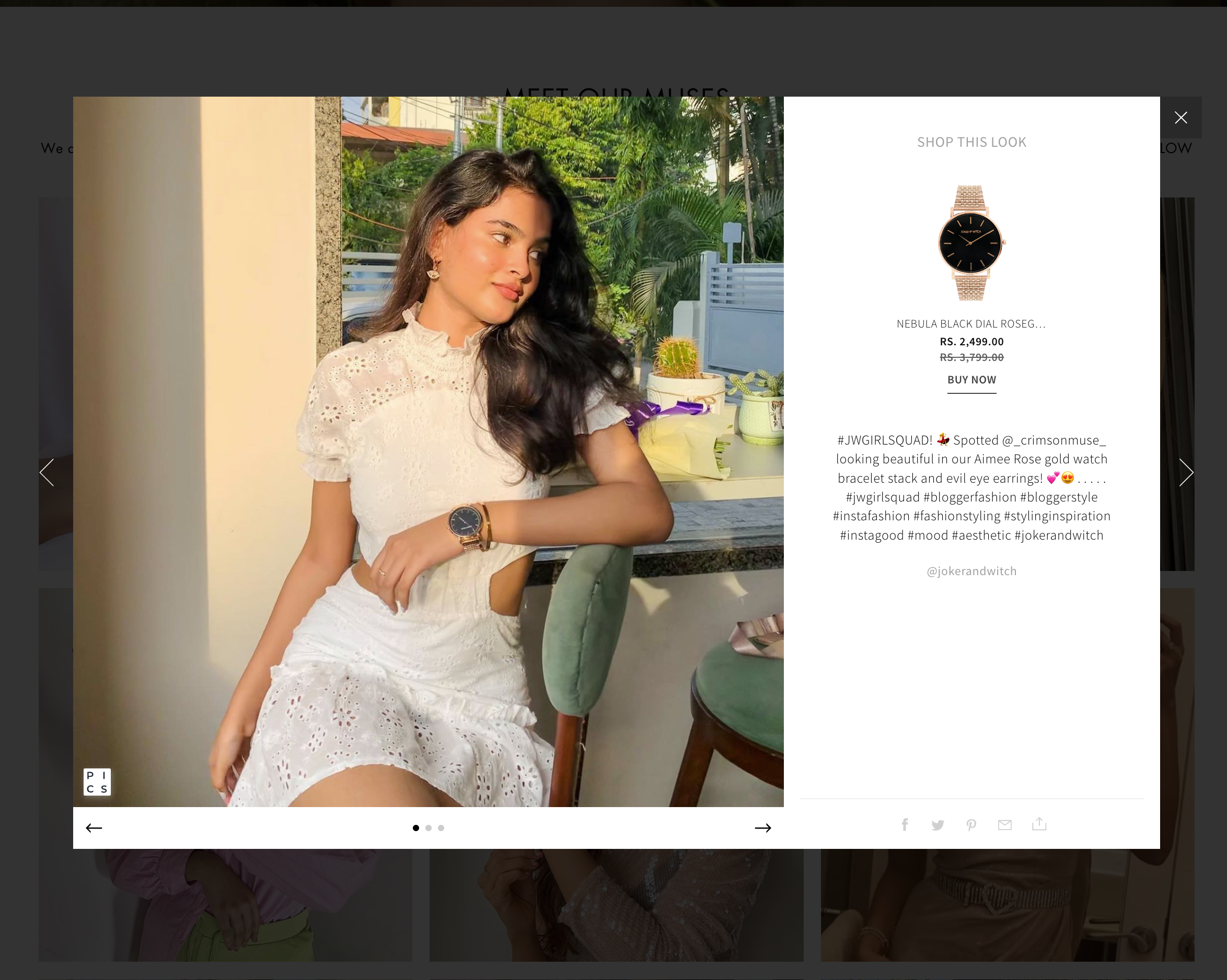
One of the reasons Covet.pics is loved is for its shop the look feature. This allows you to have entire pages dedicated to your Instagram gallery where your users can browse images from your social feeds and see products. The best part is that when they see an image with a product they like, they can simply click that image to enlarge it, see some basic product info and add that product directly to their cart. It doesn't take a genius to work out that this is gold for eCommerce.

Tag products & product gallery
On any given social post you can tag an individual product. This means that then if you add a gallery to the product you can display the lifestyle images that relate to that specific product.
Hot Spots
To add extra power to the shop the look feature, you can also add hotspots to each image. These are like little pins or dots that sit over products that your customers can then use to identify each of the products in your photos. For example, if you are a furniture company and you sell cushions, lamps, couches and tables, you could tag each of these products in a single image. Hence, as users are browsing the shop the look page, they can click on any image with multiple products and identify the exact product they want and add it to the cart all from a single page.
Dedicated gallery pages
Covet.pics aims to do more with Instagram feeds and take them from being a nice complementary part of a page to its own dedicated page that is central to your website and your sales. They allow you to create numerous different layouts to create a feel that fits your brand perfectly.
Customer photos & tagged photos
To create greater social proof you can allow and even encourage customers to upload images of their product in use. After they upload the image you can choose to reward them with a coupon code. From there you have the option to either display or hide these customer photos one by one to ensure they are appropriate for your brand. Additionally, if users tag your account on Instagram these will also be displayed in the admin panel and you can choose to display these tagged images on your website.
Customisation & layouts
Covet.pics does everything they can to make your Instagram feed truly yours. You can pin certain images to the top, drag and drop images to reorder them, use custom CSS to change how they are displayed, or use one of three different layouts by default including slider, grid and collage layouts. Hence, Covet.pics truly puts the power of your Instagram feed completely into your hands.

Help Guides
With so many different features no one will blame you for getting overwhelmed or confused. The good news is that if you do get confused there is a wealth of knowledge to help you through in numerous help guides they have created.
Overall, Covet.pics was created for one reason, to put the power of Instagram as a tool back into your hands, it allows you to keep your website looking fresh and active without adding unnecessary complexity. They have achieved all this and done so very well. In summary, Covet.pics is the single most powerful Instagram plugin we have used in the development of our websites and we will choose to use it again and again without hesitation.




