
Gatsby JS is an incredible framework loved by companies looking to stand out on the internet amongst their competitors. Whilst most of the internet remains on the world wide web staple WordPress a special few are progressing to the next generation of the internet. Why is Gatsby JS seen as the future of the internet? Well at its core Gatsby JS aims to address several issues that have plagued WordPress for years including page load speed, bad SEO and stagnation in the improvement of usability.
Pros of Gatsby JS
- Fast Page Load Speed
First, let's establish the importance of page load speed. Bounce rates are at their lowest when page load speed is less than one second, as your page load speed increases to three seconds your bounce rate can be expected to increase by up to 35%, at 5 seconds this increases by 85%, as you progress to 10 seconds the bounce rate increases to 123%, any slower than this and you may be arrested for crimes against internet users...
Hence, faster page load speeds achieved by the unique optimisations implemented across Gatsby Sites will have a range of impacts on your users, how they engage with your site and how search engines choose to rank your website.
A great tool to help you review the page speed of your current website is Google's PageSpeed Insights which will help you to analyse the speed in which each of your pages loads.

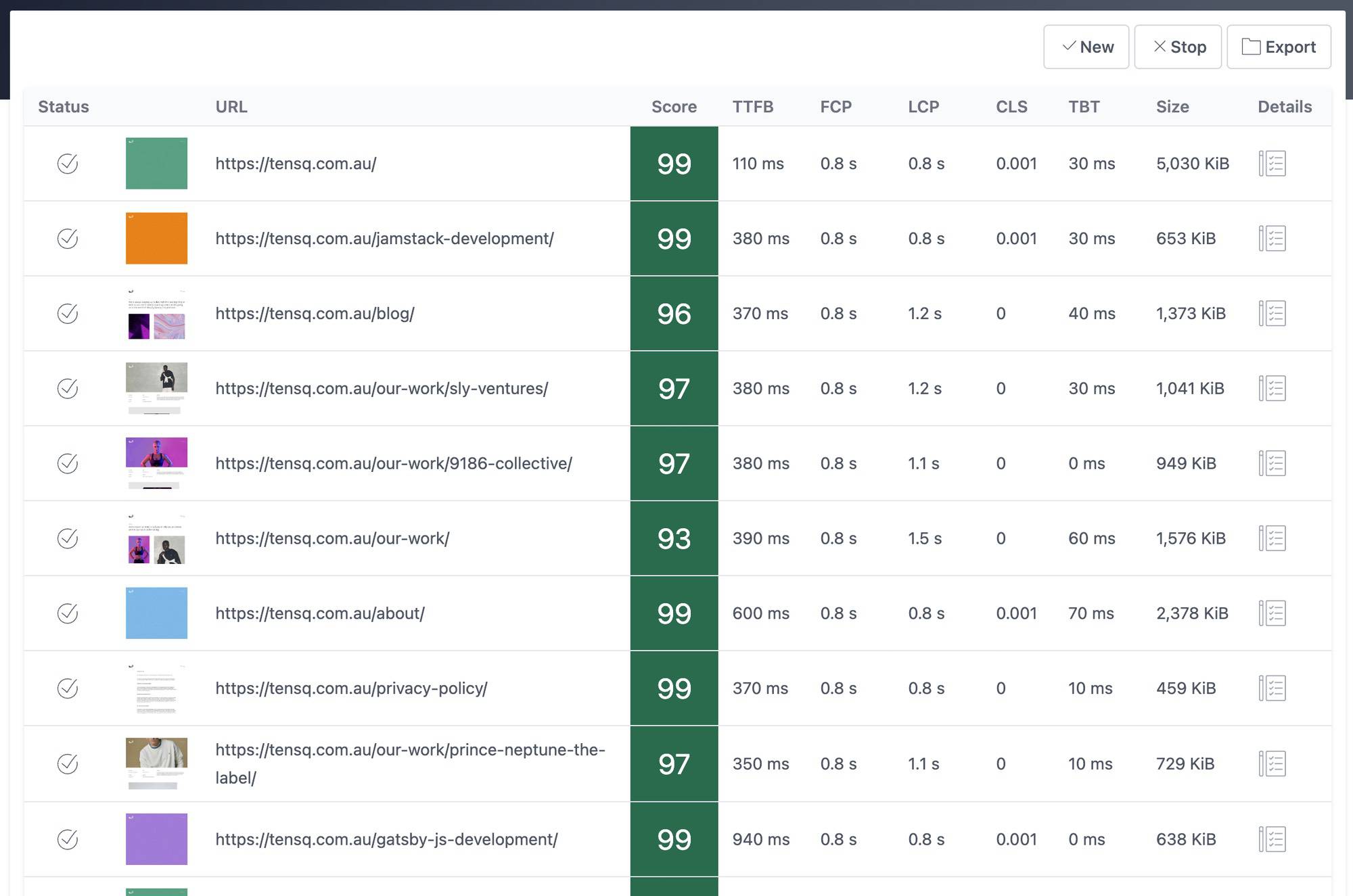
Now we know everybody knows about Google's tool: PageSpeed Insights, but another tool we often use to complement Google's PageSpeed Insights is another free tool called Experte depicted below. They will analyse up to 500 URLs on your website for PageSpeed to help you identify your slowest page or understand how assets like videos (or large images in our case) are slowing down your website. It can make this process incredibly efficient and we have found it invaluable to speeding up our speed-up process.

- Leads
As a result of improved page speed and improved search engine ranking, your existing content will begin to rank higher, you will hence be presented to more potential customers and this will inevitably result in a greater number of leads. - SEO
Organic traffic is the best way to bring your business customers for free. Your ranking is the modern-day equivalent of location, as any business owner will tell you, location is everything. A poor SEO ranking is equivalent to opening a store in a residential street in a town of 200, you will be lucky if you get a customer a day. A good search engine ranking is the equivalent of opening a store on the main street of a suburb. Gatsby websites are SEO-efficient thanks to their incredible performance and how they are optimised to help robots scan their content.
When you think about SEO it is best to simplify it, search engines like Google are providing a service to those who are searching (the customers). The best way for them to retain customers is to show quality results, in order of relevance quickly. Hence, most important is the content on your website, including information about your service, and where your services is located. Should both these things match the person searching Google is likely to present you. However, if 50 other businesses also match this then a range of other factors come into play to determine how to rank those 50 relevant results. These include page speed, and page experience, the time someone spends engaged with your content and more. Of course, ensuring your website is fast, and easy to use becomes essential when trying to outrank your competitors.

- Low Hosting and Maintenance Costs
Hosting costs for Gatsby websites start at $0 per month, yes, for less than a cup of instant coffee a year you can get host your Gatsby site forever. Additionally, the amount of maintenance required compared to a WordPress site is significantly lower, if you decide not to change anything then it is possible that you won't need to perform any maintenance at all. Over time you will save thousands between hosting and maintenance by using Gatsby JS.

- Future-Proof
Unlike WordPress, a dying art, Gatsby is here and here to stay. The number of Gatsby sites being created around the world is increasing whilst the number of WordPress sites being created is slowly beginning to fall. This is for a range of reasons, including the recognition by large corporations that the technology is better. As larger companies begin to adopt the newer tech, the companies below catch on and have also been adopting Gatsby JS for their own websites. - Environmentally Friendly
Because Gatsby JS is so efficient it requires a fraction of the energy to host when compared to a traditional website. This means that the carbon footprint is far smaller and a great choice for an environmentally conscious brand. In addition, hosting providers such as Netlify have carbon-neutral goals they are working towards.
"Every web page we visit comes with its own carbon footprint, and these can be astonishingly large. The good news is there are low-lift ways we as developers can reduce carbon emissions related to our websites. The even better news is that not only is this good for our lovely planet — it is also great for your business and bottom line!" - Dryden Williams, Writer for Gatsby JS - Improved User Experience
Many of the benefits listed above all culminate to greatly improve the overall user experience on a website. This can result in a number of additional benefits to a business including boosting the time someone spends on your website, lowering the bounce rate and increasing the number of conversions you get. As users browse through your website they - Secure
Statically generated sites like the Gatsby JS site have significantly fewer vulnerabilities than traditional websites, less vulnerabilities inevitably result in greater security. In addition, because the majority of the web is built on WordPress, WordPress websites become a far more valuable target than the far newer and fewer Gatsby JS websites.
"Because Gatsby compiles your site to flat files, rather than having running app servers and databases, it reduces the attack surface of the site to outsiders." - Gatsby JS - Easy Editing
With live editors, Gatsby JS is now really easy to update and manage. This makes editing content super easy even for the most technically illiterate people. The best live editor we have used is called Storyblok which offers a range of options to suit all types of businesses.

There are many other benefits of using Gatbsy JS including usability, flexibility, management, usability and organic traffic growth.
Cons of Gatsby JS
- Build Time
Each time you update your website, the website needs to be generated in an updated form. This can take anywhere from 5 minutes to 15 minutes depending on the size of your website. - Fewer Developers
Being a newer slightly more complicated option to use for building your website, you will find fewer developers willing to develop in Gatsby JS, of those willing, only some are competent enough to create you a great Gatsby JS website. - Live Editing (moved to pros)
Previously you were unable to make live edits to your website on Gatsby JS, this is now possible with products like StoryBlok
What exactly is Gatsby?
Well Gatsby JS is a React-based framework, it is open source and helps developers to build faster websites and applications. It offers built-in performance features, scalability and great security. Gatsby sites are believed to be future-proof and are far easier to manage than WordPress sites. In 2021 Gatsby JS is one of the most popular react frameworks for building incredibly fast and SEO-friendly Jam-stack websites. These websites can be connected to a range of different CMSes including WordPress and Shopify.
How would you edit a Gatsby website after development?
Gatsby JS websites are easier to manage and edit than most websites, if you are familiar with Shopify then you should have no issue engaging with some of the best headless CMSs used to make edits to Gatsby JS websites. So how does it work? Following the development of your website, your developer will integrate a CMS of your choice to allow you to make changes to your website or even add new pages! Within the CMS you will be able to edit fields including text and image fields, duplicate sections and build out additional pages.
We have found that the best CMS to use is Storyblok CMS, I am actually using that exact CMS to write this blog post right now (in the past now). Within the CMS you can click into any section and edit the field from the right-hand side, you can also upload your SEO meta titles, upload social sharing images and everything else you could do on a standard WordPress website just easier...
It is important to note that your developer will ultimately decide how granularly you can get with editing your website.
Preview of the Storyblok CMS:

When Should Gatsby Be Used?
This question can easily be answered based on goals. Depending on the goal of your website Gatsby JS may or may not be the best way to move forward. Goals that Gatsby JS can help you achieve are :
- Boost conversions and sales
- Improve SEO and content-based marketing
- Decrease bounce rates
- Outrank competition
- Lower ongoing costs (maintenance and hosting)
- Improved user experience (UX)
- Scalability
- Increase average session length
Breakdown of Benefits by Job Role
Benefits for business owners
- Accessibility - Gatsby JS has been named as the most accessible website framework by WebAIM
- Page speed - everything about Gatsby JS has been designed to make it an efficient framework for creating websites, features like static file rendering and progressive image loading are partially responsible, however, there is a lot more going on behind the scenes to make these websites lightning fast. In the eyes of Google, page speed is essential to determining how your website will rank across relevant keywords.
- Metadata control - Gatsby JS allows you to have complete control over metadata such as meta titles, meta descriptions and alt text. This assists search engines in understanding the content of your page and presenting it to their customers.
- Security - Security is essential to business owners, if a website is hacked, any leads are lost until the website can be repossessed if it is even possible... The way Gatsby websites are set up makes them incredibly difficult to attack and hence, a very unlikely target, for all 10 WordPress hacks of varying severity we have been tasked with resolving we have seen 0 hacks on Gatsby JS.
- Future-proof - as mentioned above, Gatsby JS is a next-generation technology meaning your website will remain competitive into the future as businesses like yours are progressively forced to upgrade to next-gen websites to remain competitive with websites like yours.
- Low hosting cost - in most cases for small businesses hosting will cost between $0 and $10 per month for the best possible hosting with Netlify.
- More customers and more leads - the efficiency and improved performance result in higher conversion rates for your business.
Benefits for developers
- Increased efficiency - Gatsby is designed to be more efficient than traditional alternatives allowing for higher quality websites to be built in a shorter amount of time. This makes traditional websites more affordable and complex designs accessible to small businesses.
- Great documentation - support documents are essential to helping developers overcome complex and unique challenges, luckily there is a growing range of support documents to help developers bring exceptional designs to life.
- Performant - normally developers need to do additional work to fully optimise a website, with Gatsby JS this comes by default.
- Growing community - as the popularity of Gatsby Js explodes, so does the community. This means there are more developers to help each other further their skills and increase the possibilities.
- Gatsby eco-system - plugins, boilerplates and starters allow for even more efficient development
- Improved developer experience - any developer who has used Gatsby JS now that it is simply superior. Whilst not as easy as using a theme to create a website like many WordPress developers may do, for a true developer, there is only a slight learning curve, and switching pays for itself in hours saved.
Interested in learning more about Gatsby JS? Check out some of our other articles:
- Three JS Distortion Hover Effects
- Top Gatsby JS Plugins
- Top Instagram feed plugin for Gatsby and React
- Top 5 reasons to choose Gatsby JS for your new website
- Gatsby JS SEO Developer Guide
- Gatsby JS vs Next JS
This blog post was written by developers who have been working with Gatsby JS across over 30 clients and 3 years. The blog post was last updated at 08:11 AEST, on the 5th of August, 2022.
If you have any questions or need help getting started with your Gatsby JS build reach out at hello@tensq.com.au
Conclusion
Gatsby JS is an incredible framework loved by companies looking to stand out on the internet amongst their competitors. Whilst most of the internet remains on the world wide web staple WordPress a special few are progressing to the next generation of the internet. Why is Gatsby JS seen as the future of the internet?




